MenuClose
> The Basics > Building your site > Images / Backgrounds > Advanced Features > Blending an Image with a Background Colour
Blending an Image with a Background Colour
In the Drag-drop and Contentbox editors, you can set an image to blend with its background colour via the STYLE EDITOR modal.
- To launch the Style Editor - hover over the required image and click the RED CHAIN icon that appears over the image.
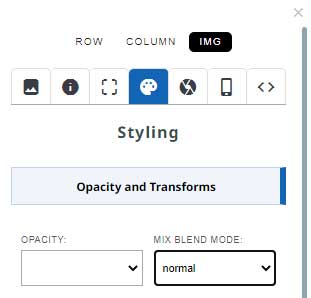
- Click the styling palette icon, then choose the required mix blend mode from the OPACITY AND TRANSFORMS section.

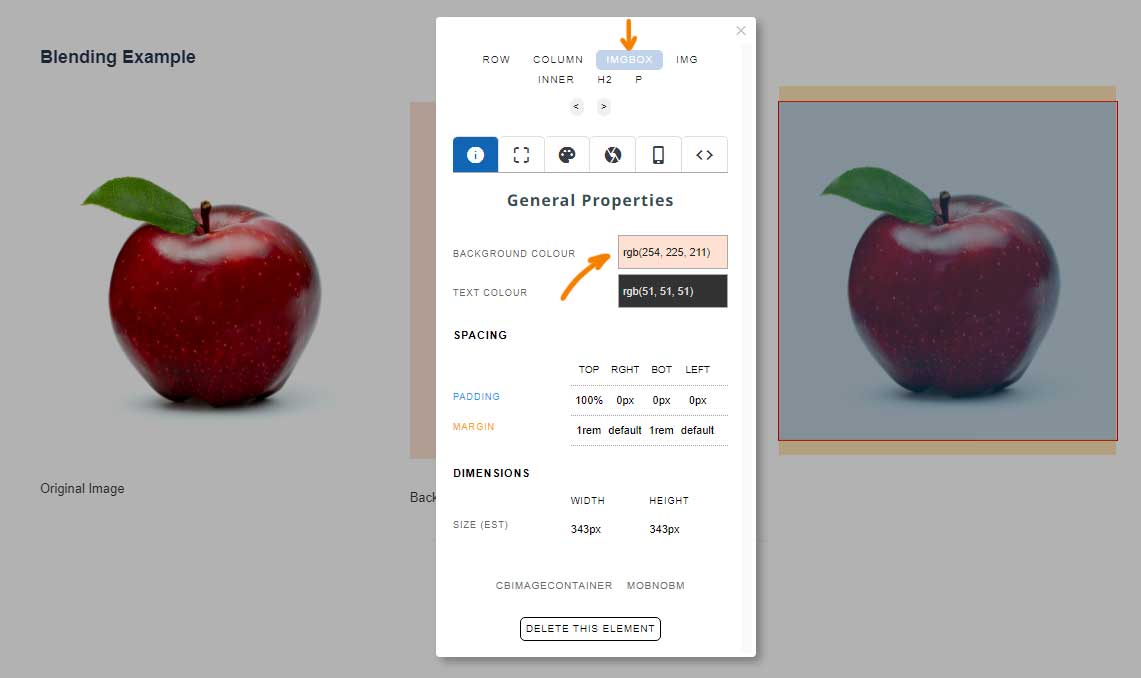
Blending Example

Original Image
Background Colour

Background Colour set to an element, such as column, or inner.
A mix-blend-mode of Multiply was used.
Targetting an element to apply a Background Colour to:
Depending on the snippet block used, there will be different elements that you can target to apply the background colour to.
Columns generally have space around the outside, but if your snippet block has FIGURE, IMGBOX or INNER elements available, these can have their background colour set via the STYLE EDITOR (example below).