Smart Blocks
Smart Blocks Overview
Smart Blocks allow you to set and edit content once and have it show anywhere where you add the smart block [TAG] to your content.
It also allows you to update content in one place and have the content update anywhere the [TAG] is used.
Uses
It is useful for adding Meta (Facebook) widget embed code or other code-based widgets which cannot easily be added using the Drag-drop and Contentbox editors.
It is also handy for repeatable content such as Size Guides or Staff Bio information e.g. for the writer of a set of blog posts.
Where to create Smart Blocks
Smart blocks can be found under the Design tab -> Wording / Language heading -> Smart Blocks.
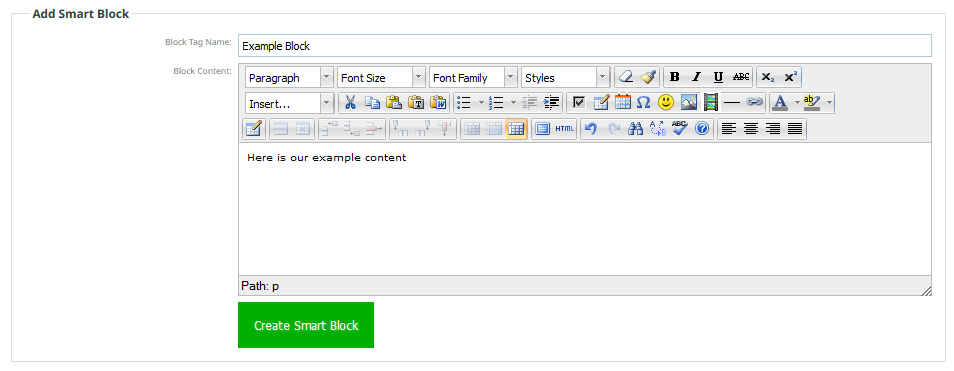
You will be shown a screen where you add new smart blocks or manage your existing ones.

- The "Block Tag Name" will be the unique identifier you can use to insert your block content.
- Your block content will replace your block tag on your website.

Pasting in Code? Add the supplied content in HTML mode
If you have been given some code and html to add to your page you can paste this in HTML mode. While you can add content using TINYMCEs HTML button found in the toolbar, TINYMCE may strip out code it does not like.
The recommended approach to add HTML content is as follows:
- Add a Block Tag Name for your smart block
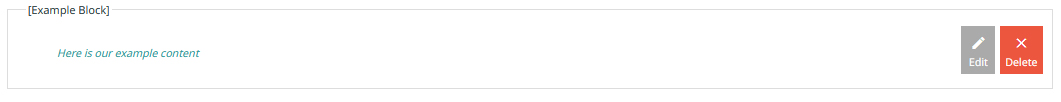
- Click the CREATE SMART BLOCK button, this will save the block and add to the top of the page.
- Click the EDIT button next to the smart block
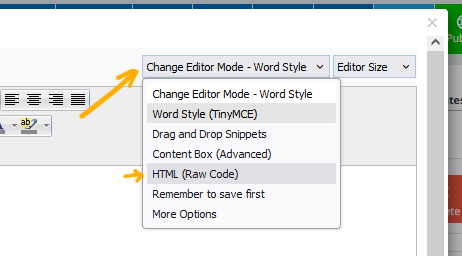
- When the default editor pops up, change the CHANGE EDITOR MODE dropdown to HTML
- Paste in your supplied code and save.


How to add Smart Blocks into your content
To use a block on your website you need to add smart block tag into your content area as text.
- Highlight and copy the name of the smart block from the top of the page e.g. [Example Block]
- Paste in into your editable content area.

Highlight and copy the Smart Block tag name

Paste the smart block tag name into the page content. The tag will be replaced with the content you have added.
This will enable you to have consistent information around your site.
This can be added to any content area when editing content.
For example if you put your terms and conditions in a smart block then added the tags in relevant places, you would only need to edit the smart block content once for it to update everywhere it is used.
