MenuClose
> The Basics > Building your site > Images / Backgrounds > Advanced Features > Clip Path - Adding a clipping path to shape an image
Clip Path - Adding a clipping path to shape an image
A clipping path will alter the appearance of the child image by clipping the image to the coodinates specified in the path.

Examples of images with clipping paths applied.
Online path generators
Clippy is a good online resource to get a preset style, or create your own. You can copy the required css code from the bottom of the page.
Example Clip Path (Hexagon)
This could be copy-pasted into the field to clip to a pentagon shape. To get a standard pentagon shape ensure the images are set to crop to square.
polygon(25% 0%, 75% 0%, 100% 50%, 75% 100%, 25% 100%, 0% 50%)
Where to add the clip path
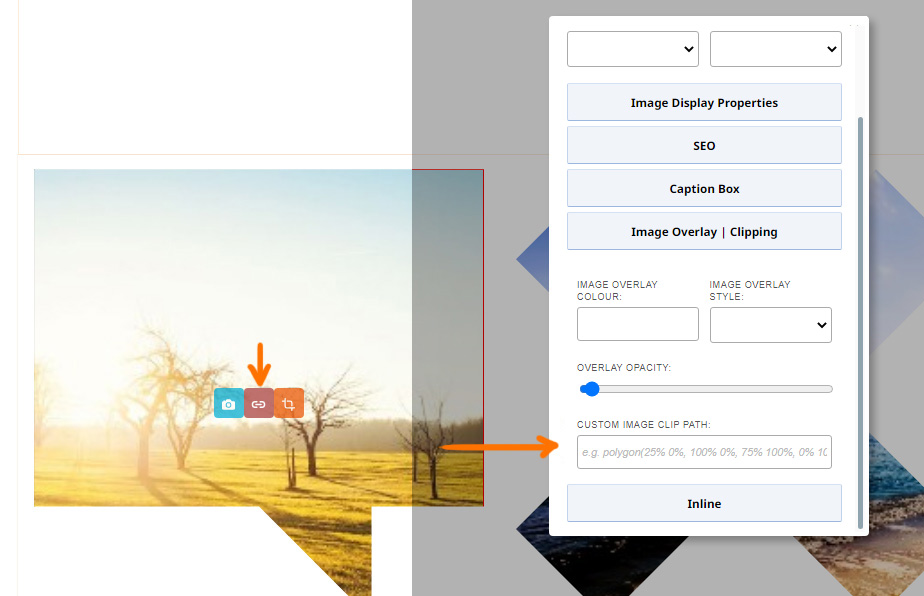
You can add a clip path via the Image Properties popup when hovering over an image.

Example of the clip path location in the Crop Image popup.
