Drag and Drop Sliders
You can add sliding content to your drag-drop or contentbox pages using the slider snippets.
Slider Snippet Overview

LATEST POSTS
This slider will automatically load in any posts added to the blog or event pages.

IN PAGE SLIDER (V4)
Add your own images to a slider.

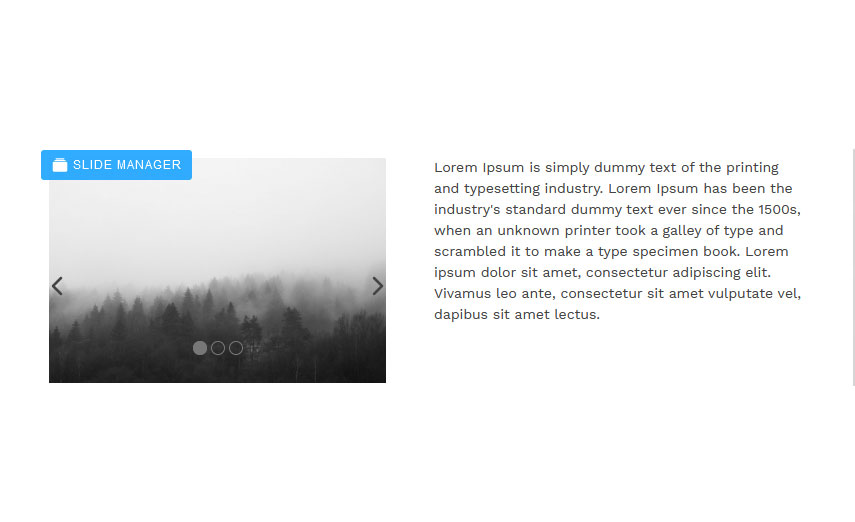
IN PAGE SLIDER (V4)
Add your own images with content in a second column of text content.

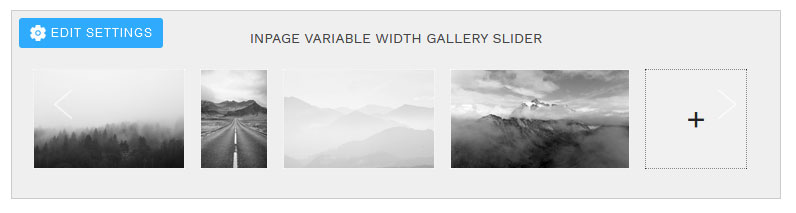
VARIABLE WIDTH SLIDER (V3)
Add tall and wide images and have them show at a fixed height.

FAQ SLIDER
Adds a snippet block with a heading and content area, that slides open when clicked.

HOMEPAGE FEATURED SLIDER
Adding this to your homepage will show the products set to a homepage-featured status as a slider. Choose to show New,Best,Sale,Featured

FEATURED COMBINED
Older slider that will slide featured products showing using the [PRODUCTS_COMBINED] template tag.

CATEGORY / PRODUCT SLIDER
Slide categories or products in a slider.

SNIPPET BLOCK SLIDER
Load in content from a drag-drop page, great if you want to have a testimonials list, but pull the content into the homepage.

AJAX FEED SLIDER
This is the slider to use if you want to pull in content from a gallery, events, or single blog page.

AJAX FEED SLIDER
Ajax feed slider with text in a sidebar.
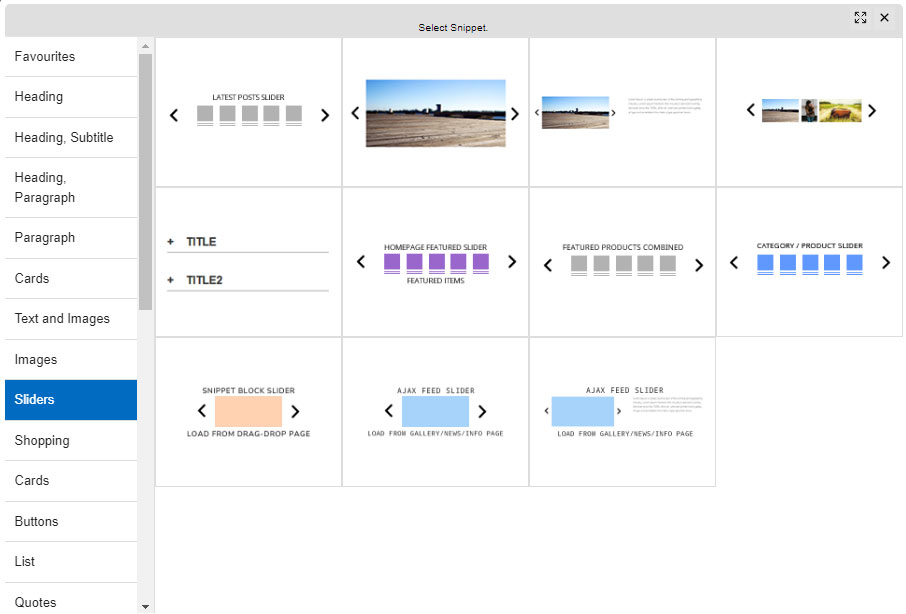
Where to find the Slider snippet blocks
Click the ADD NEW SNIPPET BLOCK green button that appears or use the right-hand snippet sidebar to select and drag-in the required snippet.
Look for the SLIDERS section in the left-hand menu (or above the sidebar dropdown)

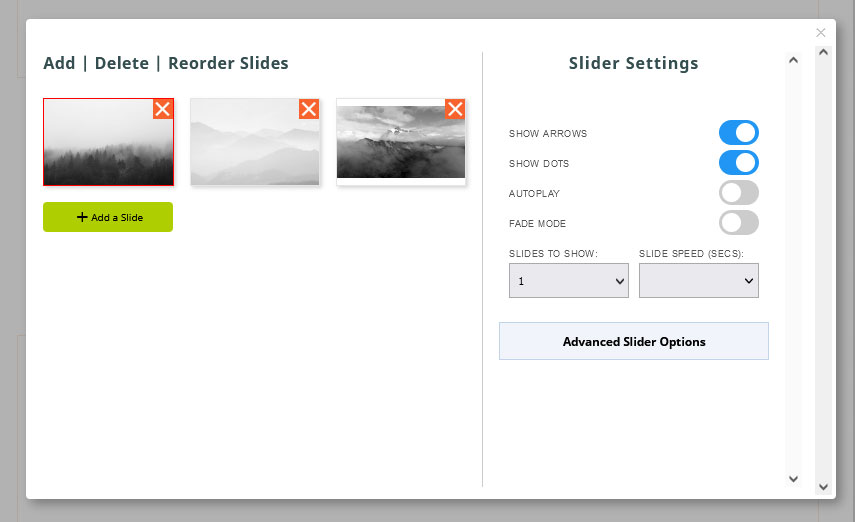
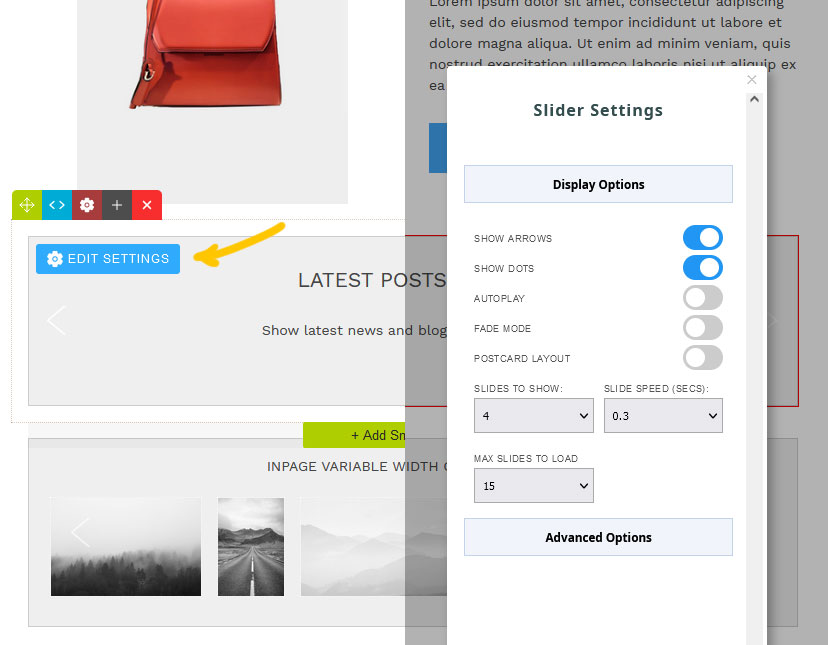
Changing the slider settings
You can change the sliders settings via the EDIT SETTINGS button that appears over the snippet when you click into or hover over it.

This will launch the settings popup which will allow you to change various settings

Version 4 sliders have a Slide Manager popup which allows you to add and remove slides in the popup.