Changing a Snippet Block background colour with the Colour Editor
Changing the Background Colour of a Snippet Block content area
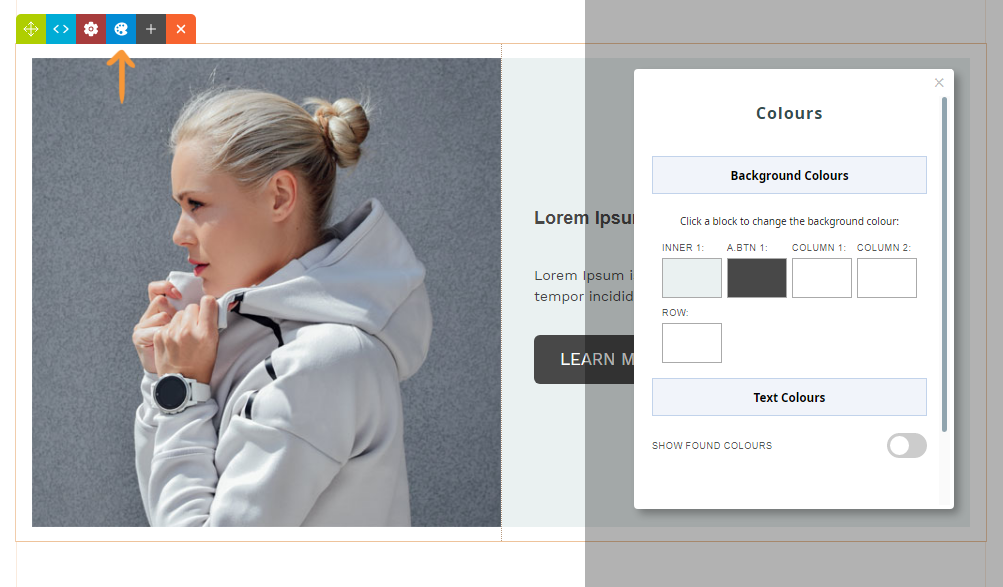
You can change the background colour of a snippet block by clicking the Blue Pallete Icon at the top of the snippet block which will launch the Colour popup.
Click into the required colour box to bring up the colour picker, or type/paste in the value required.
Row, Column, and Button elements are always available to edit, and specialist areas such as Inner areas and Overlay colours will be available if set.

Changing the Text Colour of a Snippet Block*
You can change the text colour of a content area in the snippet block by clicking on the TEXT COLOURS section title to open the available text colours.
Click into the required colour box to bring up the colour picker, or type/paste in the value required.
* If your template has colours set to Headings e.g. H1, H2, H3 or text links, these will not change, as applying the colour to the parent column will not override these settings.
You should look to change the colours of these elements via the Text Toolbar at the top of the editor.
Show Found Colours
Clicking the show found colours switch, will show a series of colours the popup has found within the content of your page.
This colour pallete stays fixed at the bottom of the popup for instances where you have many colums / colour options to target.
To apply these to any content area, drag to the colour swatch into the required window to update the colour.
Removing a background colour
Changing the background colour of additional elements not covered in the Colour Popup.
You can target additional elements via the Style Editor.
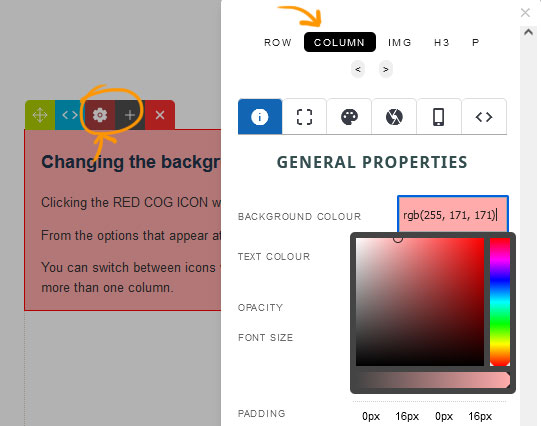
Clicking the RED COG ICON which will launch the Style Editor popup.
From the options that appear at the top of the popup window, choose COLUMN
You can switch between icons with the < > arrows that appear beneath these options, if more than one column.