How to upload a photo
For the greatest control over inserting images (sizing, cropping etc) you should upload each image individually using the steps below, however there is the ability to quickly drag and drop images one at a time or in bulk, see link at the bottom of the page.
Uploading Photos In TINYMCE
- If you aren't already, please login and navigate to the page you want to add an image to.
- Position the cursor in your text where you want the photo to go
- Click the picture button
 on the toolbar.
on the toolbar. - You can either browse the clipart, etc, which is sitting on the webserver already. Or click the browse button to find photos to upload from your own computer.
- When uploading you will be given a default size - you can choose a different size from the dropdown
- Once you have selected a photo, its filename will be displayed in the box in the photo wizard. Click upload, and it will automatically upload onto the web server in about 10-30 seconds (depending on filesize).
- You will then have the option to crop/resize the photo more, or "use this photo" to use the photo in your page.
- You are then given further options (you can first enter a URL if you want to link the photo to a website,or you can change the alignment of the photo to the right, if you want to position the photo to the right of your text etc.)
- Click save on your page, and then "view changes" to see the photo appearing in your page on your website.
Uploading Photos in Drag-drop Editor
To add a new image to the page, drag drop an image snippet from the right-hand sidebar, or hover over a snippet and click the green ADD SNIPPET BLOCK button at the base of the snippet, then choose an image snippet from the popup.
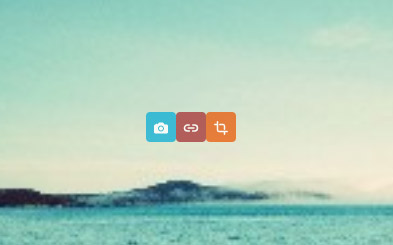
Once the placeholder image is added as part of the snippet block, you can replace the image with your own by hovering over the image and clicking the relevant icon that appears.
Blue Camera Icon - Browser directly for a new image and replace
Red Chain Icon - Launch the Image Properties popup window and change, link to a page and other options
Orange Crop Icon - Reshape your image, or all images in the row

See also
- How to upload photos in bulk using drag and drop
- Drag-drop editor - inserting images
- How to set to set image sizes for individual pages
