Constrain the Contentbox column widths
If you want to show two columns of Contentbox content constrained to your template width (or even a custom width) you can do this via the Contentbox Settings Popup.
To constrain the Contentbox column widths
- Click the BLUE COG icon top left of the active Contentbox section in the editor.
- Find and click the SECTION WIDTH section.
- Set the dropdown COMBINED BOXES WIDTH to the required value.
- The outer section container remains 100% wide. You can set a background colour for this outer section via the BACKGROUND OPTION area.

Combined box width settings
While you can set the width to a specific pixel width, there are some additional settings that can be used - these might not work in older templates.
| Default Template Width | Constrains the section columns to the default width as specified in the theme |
| Default Content Width | Attempts to vertically align the multi-column content with the standard single column content |
| Fullwidth | Stretches the content full width across the page |
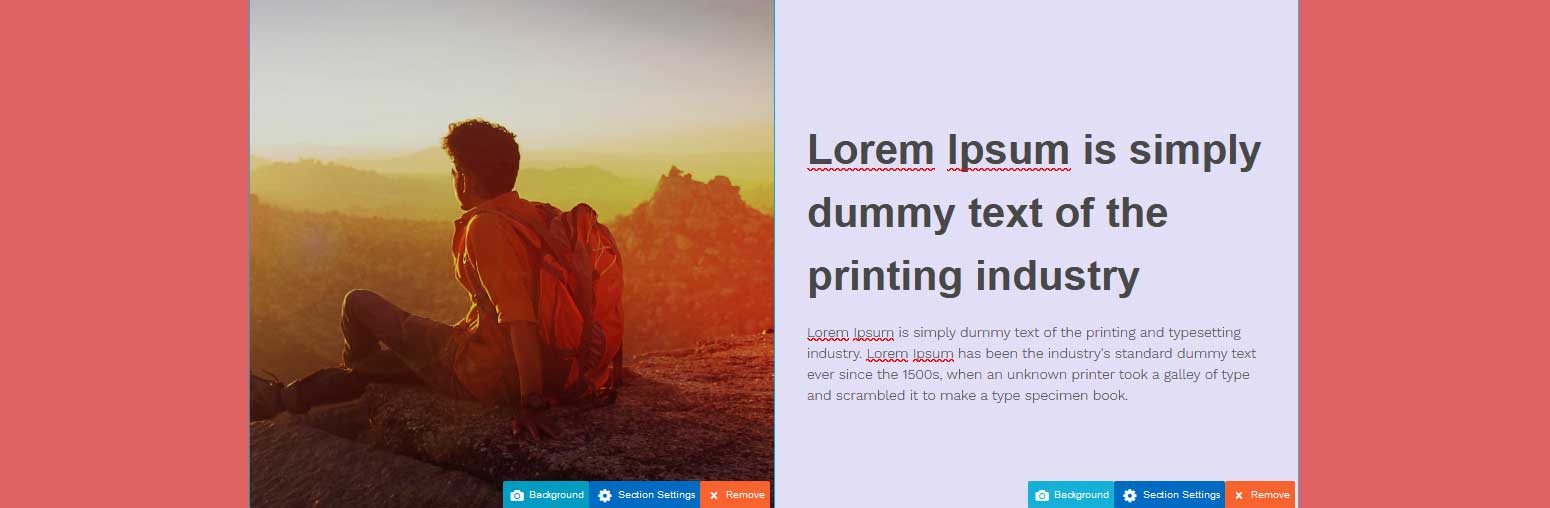
Setting a Background Colour for the entire Section

Section colour on a multi-column section
To set a background colour for the entire Section, click the blue cog at in the top toolbar to open the section settings and set the colour via the SECTION BACKGROUND COLOUR field.
This option will be available if the multi column section has vertical spacing, or a constrained width.

Setting a background image for a multi-column section
To set a background colour for the entire Section, click the blue cog at in the top toolbar to open the section settings and set the colour via the SECTION BACKGROUND IMAGE option.
This option will be available if the multi column section has vertical spacing, or a constrained width.
