MenuClose
Contentbox Introduction
Contentbox is an advanced editor that allows for a complex page with stacked sections to be built quickly and effortlessly.
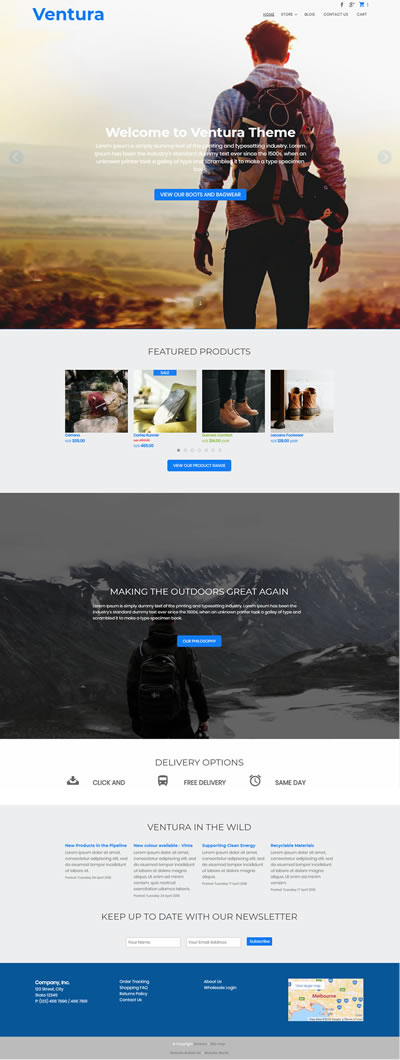
The image to the right shows one of the new contentbox-ready templates. Content from the banner on down to the subscribe area is built on one content-box page in the main EDIT window.
The blue footer, with a custom background colour set, is a contentbox area applied to the FOOTER template.
Contentbox uses the standard drag-drop editor and snippets, to add content to each section. Each section can be customised with height, background colours, background images and more.
Contentbox features
The image to the right shows one of the new contentbox-ready templates. Content from the banner on down to the subscribe area is built on one content-box page in the main EDIT window.
The blue footer, with a custom background colour set, is a contentbox area applied to the FOOTER template.
Contentbox uses the standard drag-drop editor and snippets, to add content to each section. Each section can be customised with height, background colours, background images and more.
Contentbox features
- Create a complex page layout quickly with minimum effort
- Each section can have a background colour or image set, depending on the section chosen
- Each section can have a fixed height set e.g. 100%, or allow the content to set the height.
- You can drag as many snippets into a section as you like.
- Sections can be moved up and down, and easily deleted.
- Sections and content snippets are mobile friendly.
How to choose the Contentbox Editor
Note: For best results you should use a contentbox-ready template with this editor. Contentbox templates will scale to 100% wide automatically when they find a page using the editor, whereas using a standard template will be fixed in width.
You can change a page to use the contentbox editor via the CHANGE EDITOR MODE BUTTON

Above - a screenshot of one of the new contentbox-ready templates. Content from the banner on down to the subscribe area is built on one content-box page in the main EDIT window.
The blue footer, with a custom background colour set, is a contentbox area applied to the FOOTER template.
